Despite the volatility often reported in the cryptocurrency market, there’s $2 trillion of capital stored there – an incredible number which is destined to grow long term. To capitalise on this, more and more businesses – both physical and virtual – are accepting cryptocurrency as a form of payment.
Benefits of accepting cryptocurrency payments include:
- Cheaper transaction processing fees
- Access to a broader market
- Instantly processed payments (some credit card systems actually batch payout over the course of a few days)
- No risk of chargebacks from fraudulent customers (cryptocurrency payments are near impossible to reverse)
- Decentralisation means a bank or card company can cease your company from trading with them
The prospect of “cryptocurrency” often sounds daunting to some – and most assume it’s something that’s out of reach for them when it comes to accepting it as a form of payment. Luckily, if you’re an e-commerce business then accepting cryptocurrency payments for a wide range of different assets is easy when platforms such as NOWPayments exist. With their highest fee sitting at 0.5% of a transaction (vs. 1.4%+20p for Stripe for example) – not only does it open the doors to accepting cryptocurrency, but also provides a lower transaction fee compared to traditional card-based payment gateways such as Stripe, Braintree and PayPal.
Depending on how you’d like to accept payments will depend on the level of developer assistance required to get started. Some platforms, such as WordPress, offer plugins to help you get started. However, I often find some of them to be quite clunky and don’t offer much flexibility. Platforms such as NOWPayments and Coinbase will require some assistance from a web developer, but ultimately provide flexibility around what you want to achieve – and is therefore much more beneficial in the longer term.
There’s also a more native option, where you’d need to hire a blockchain developer – although that’s more recommended for those already building and selling on the blockchain, rather than just selling normal products/services and wanting to accept cryptocurrency payments.
Ultimately, businesses always want to remain on the cutting edge of technology to stay current, and missing out on an opportunity like this only closes doors and has the potential to turn a large market away from your products and services.






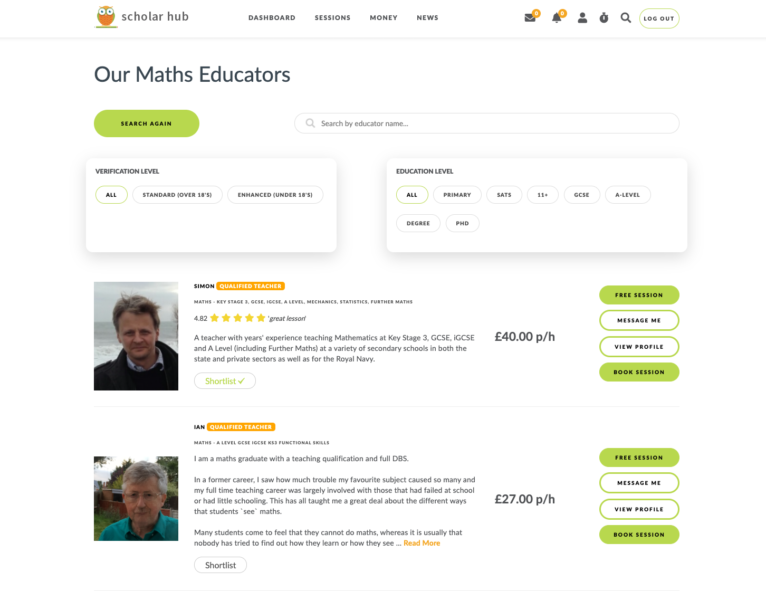
 Easy and intelligent search to find the right educator
Easy and intelligent search to find the right educator